发表日期:2019-08-23
网络开发者必备的 9 大实用浏览器插件
—— 用了的都说好,谁用谁知道
作者:Indrek Lasn

图片来源:Unsplash
作为 Web 开发者,网页浏览器可以说是吃饭的工具啦。如今,现代的浏览器都带有丰富的扩展插件,我们可以充分利用它们,让工作环境更加便捷,提高工作效率,简化工作流程。
今天,我们就从最新、最实用的浏览器插件中精选出 9 个,希望能对你有所助益。
“如果我比别人看得更远,那是因为我站在巨人的肩膀上” ——艾萨克·牛顿
Refined GitHub
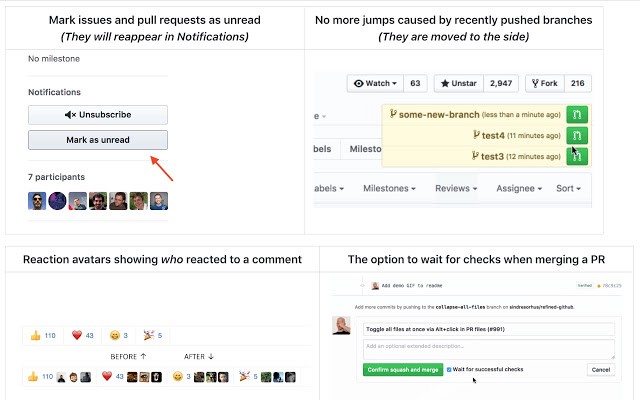
Refined Github 插件简化了 GitHub 的界面,并添加了一些有用的功能,比如将 issue 或者 PR 设置成未读,快速复制文件内容,查看 markdown 文件的原始代码等……

Refined Github
“我们希望 GitHub 能够注意到,甚至把这个插件中提供的一些改进整合到网站上去。因此,如果你喜欢我们做出的这些改进,请发送电子邮件给 GitHub。” —— Refined Github 开发者
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/refined-github/hlepfoohegkhhmjieoechaddaejaokhf
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/refined-github-/
Hacker Tab
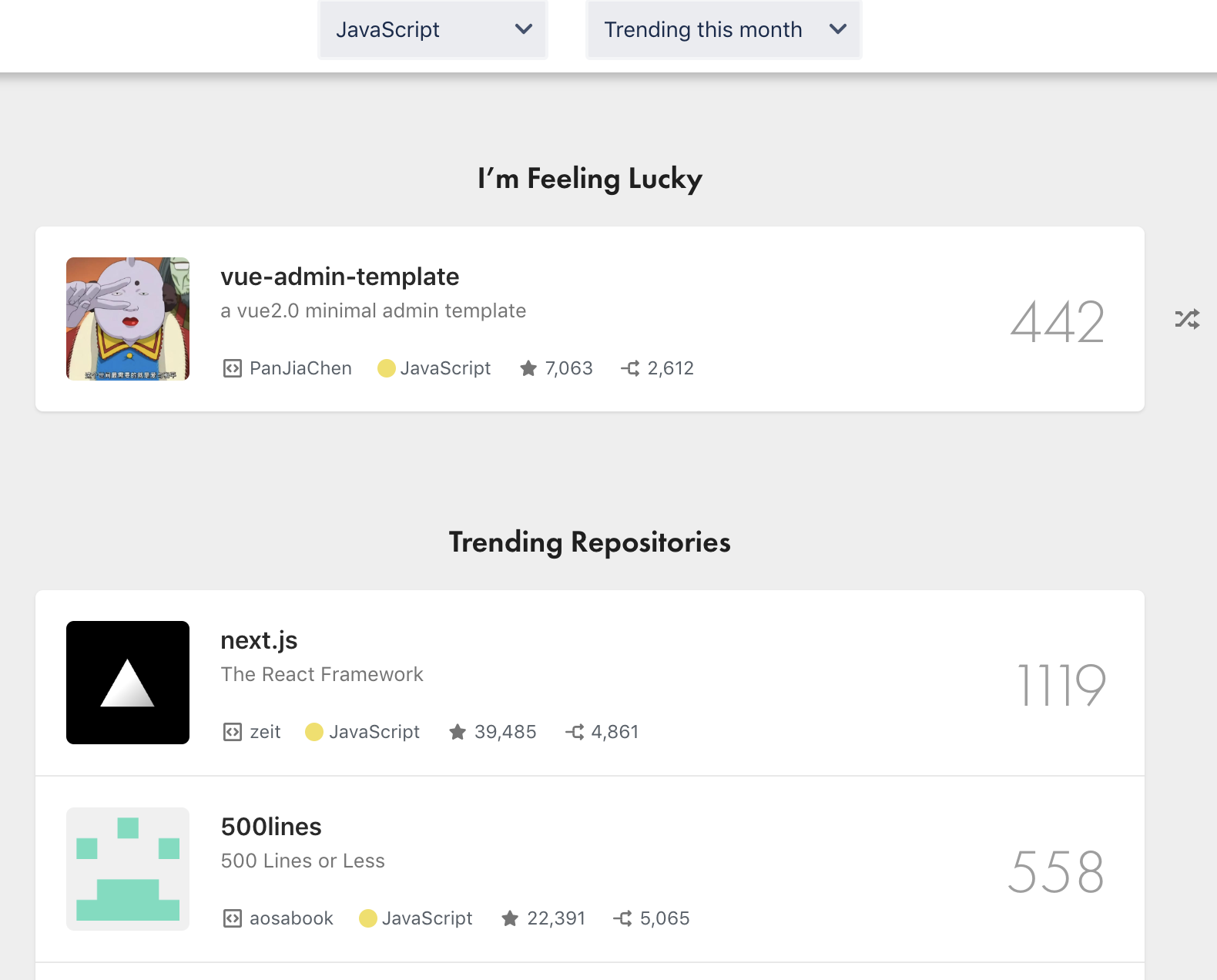
如果你希望能时常看到最新的热门开源项目,Hacker Tab 一定能满足你。每当你打开一个新标签页时,它将会在页面上显示最新的开源项目列表。你可以自定义显示每天/每周/每月的热门项目,也可以指定只显示某个编程语言。

Hacker Tab
安装方式
Chrome 插件: https://github.com/huchenme/hacker-tab-extension
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/hacker-tab/
Daily 2.0 — Source for Busy Developers
想要成为一名出色的软件开发人员,你就必须始终努力学习更多知识,并随时了解有关最新技术的最新信息。

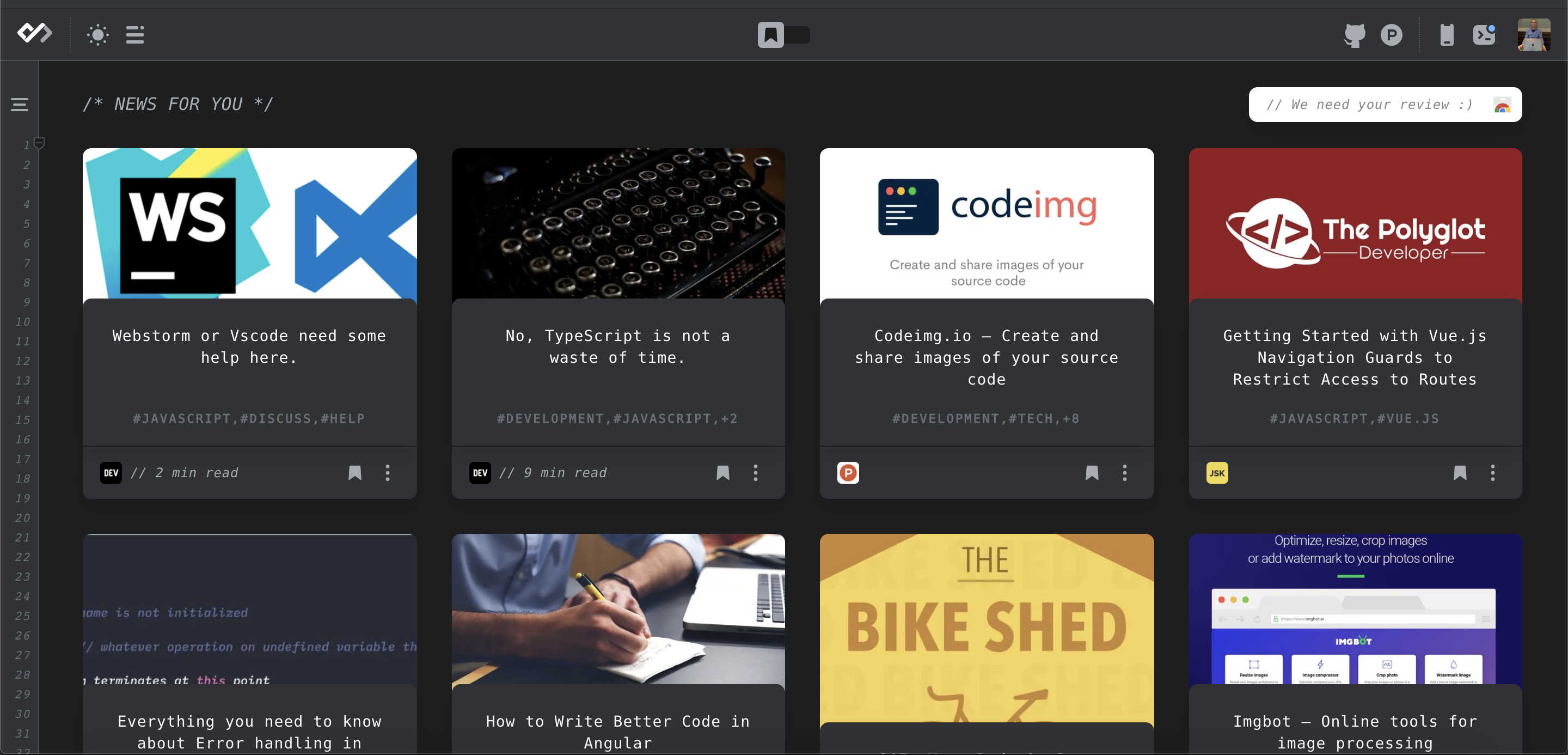
Daily 2.0
每一天都有新的软件开发技术被发布在互联网上。对于我们这些开发者来说,要始终关注这些更新信息,是非常麻烦的。因此,开发者为大家制作了 Daily 2.0 插件,以帮助我们将这些信息聚合在一起,使你能专注于代码,而不是无止尽地搜索网络上的编程新闻。
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/daily-20-source-for-busy/jlmpjdjjbgclbocgajdjefcidcncaied?hl=en
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/daily/
No Coin
有些网站可能会含有一些恶意代码,偷偷实用你的 CPU 为他们挖掘加密货币。No Coin 是一个小小的扩展插件,能阻止这类矿工脚本(例如 Coinhive 等)在未经你同意的情况下使用你的计算机资源。

No Coin
No Coin 如今已经受到数千名用户的信赖,能为你提供安全可靠的方法来阻止挖矿脚本使用你的 CPU 和电力。此外,对于一些需要执行挖矿脚本才能通过的验证码程序或是短链接,No Coin 还提供了一种简单的方法,让你能在短时间内临时允许这些挖矿脚本的运行。(译注:之后再过河拆桥吗?666)
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/no-coin-block-miners-on-t/gojamcfopckidlocpkbelmpjcgmbgjcl?hl=en
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/no-coin/
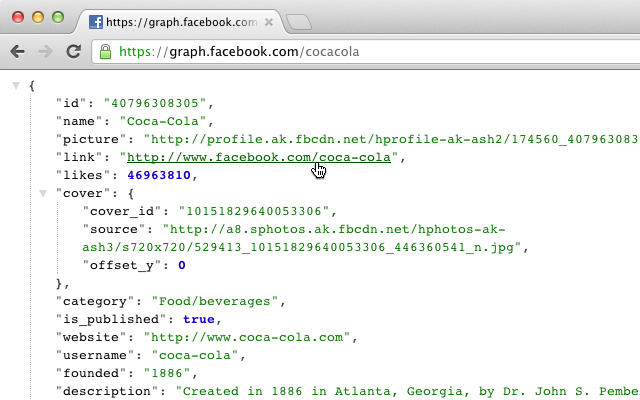
JSON Formatter
一个开源的 Json 格式美化插件,让你在浏览器里更方便地阅读 Json 文件的内容。

JSON Formatter
JSON Formatter 能让你在页面上一键美化 Json。与其他类似的扩展不同,它的功能非常纯粹单一,就是进行美化。它不会增加一些无关的查看器之类的累赘功能。
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=en
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/basic-json-formatter/
Pomodoro Timer

Pomodoro Timer
这个插件让你能用番茄工作法管理自己的工作时间。番茄工作法有 6 个步骤:
- 决定待完成的任务
- 设定番茄工作法定时器至 n 分钟(通常为25分钟)。
- 开始持续工作。
- 在定时器提示时,在纸上记下一个工作标记。
- 如果工作标记还没达到 4 个,则短暂休息 3-5 分钟,然后回到第 2 步。
- 每当达到 4 个工作标记时,休息 15-30 分钟,然后回到第 1 步。
你现在正在看的这篇文章,就是我用这个办法写出来的。番茄工作法是一种实用的方法,它可以帮助你学习如何保持专注,并且管理好时间。
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/marinara-pomodoro%C2%AE-assist/lojgmehidjdhhbmpjfamhpkpodfcodef?hl=en
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/tomato-clock/
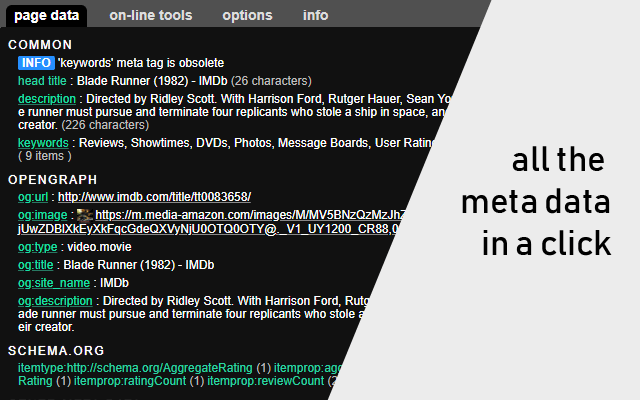
Meta SEO Inspector
这个扩展程序能让你方便地检查一些在正常浏览时通常不可见的网页元数据(Metadata),这能让你的 SEO(Search Engine Optimization,搜索引擎优化)工作更加方便。

检查页面上的元数据标签,确保 SEO 效果
这个扩展程序主要是针对网站的开发者,方便他们检查网站的 HTML,核实网站是否遵循 Google 的网站站长指南,以便更好地优化网站在搜索引擎中的排名。但对于想要查看通常不可见的网页内容的用户来说,它也很有用。
当元数据不在特定范围内时(例如某个描述标签太短或太长),这个插件会显示警报。
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/meta-seo-inspector/ibkclpciafdglkjkcibmohobjkcfkaef?hl=en
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/seo-inspector/
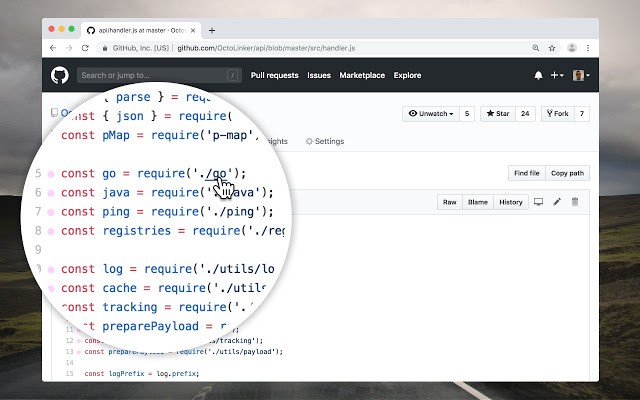
OctoLinker
这个插件能让你更方便高效地在 Github 仓库里跳转。OctoLinker 能根据代码的编程语言,将代码预览页面上的include、require 或者 import 等语句的内容转换成链接,方便你直接跳转查看被导入的库代码。

OctoLinker
GitHub 源代码在这里: https://github.com/OctoLinker/OctoLinker
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/octolinker/jlmafbaeoofdegohdhinkhilhclaklkp
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/octolinker/
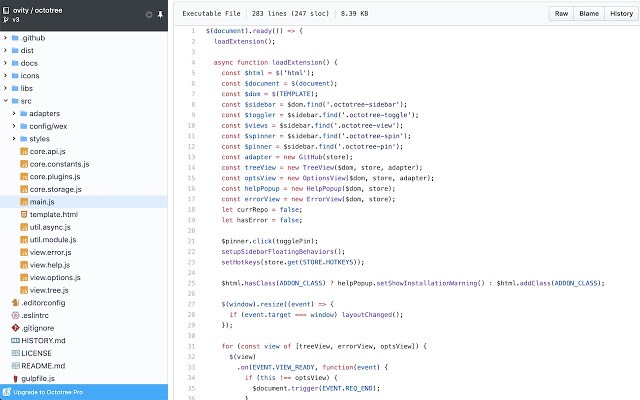
Octotree
Octotree 是一个在 GitHub 以目录树的形式显示项目代码的扩展插件。它非常适合于在网页上浏览检查项目源代码,而无需将这许多的库都克隆到本地计算机上。

Octotree
安装方式
Chrome 插件: https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
Firefox 插件: https://addons.mozilla.org/en-US/firefox/addon/octotree/
结语
感谢阅读,希望这些工具能让你的工作环境更加方便,也让你的日常工作更加高效。让我们一起加油吧!
(本文已投稿给「优达学城」。 原作: Indrek Lasn ,译者:欧剃 转载请保留此信息)
编译来源: https://medium.com/better-programming/9-productivity-browser-extensions-for-developers-2020-edition-eb84cda6f038
标签:Udacity、Translate、Github
